چگونه با قالب وردپرس پابلیشر، یک سایت محتوایی حرفه ای طراحی کنیم؟????

قالب وردپرس پابلیشر، بهترین و کاملترین قالب سایت مجلهای و محتوایی است که تا به حال برای وردپرس خلق شده است. یک تیم ایرانی به اسم “استودیو بهتر Better Studio ” این قالب را طراحی و کدنویسی کردهاند. این تیم با تجربهی ده سالهی خود، همه امکاناتی را که یک سایت محتوایی به آن نیاز دارد، فراهم کرده است. حالا بیاییم و با ویژگیهایی آشنا شویم که قالب پابلیشر را در میان صدها قالب دیگر، منحصر به فرد کرده است :
- سئوی این قالب، بوسیله متخصصان رسمی گوگل بهینه سازی شده است.
- آپدیتهای رایگان و همیشگی دارد و توسط تیم سازندهی ایرانیاش، پشتیبانی فارسی میشود.
- ازGoogle AMP پشتیبانی میکند.(Google AMP چیست؟ )
- ۲۰ پلاگین رایگان و حرفهای و نیز سرعت لود و اجرای عالی دارد.
- ۵۸ دموی آمادهی فارسی دارد که فقط با یک کلیک، قابل نصب هستند.
- دوستانی که فرصت مطالعه کامل این مقاله را ندارند، پادکست زیر اطلاعات کلی ای را راجع به قالب پابلیشر به شما خواهد داد:
حالا چطوری یک سایت محتوایی با قالب پابلیشر طراحی کنیم؟
اولین کاری که باید انجام دهیم این است که به سایت fa.wordpress.org برویم و هسته اصلی وردپرس را دانلود کنیم. فایل زیپ را داخل سی پنل هاست برده، (سی پنل، صفحه مدیریت هاست است) از حالت زیپ خارج می کنیم. حالا اگر اسم سایت را درURL تایپ کنیم، میتوانیم وارد صفحه نصب وردپرس شویم. مراحل را یکی یکی طی کرده و به طور کامل همه فیلدها را به همان صورتی که در آموزش طراحی سایت با قالب وردپرس پابلیشر، توضیح داده شده، پرکنیم تا وردپرس، به صورت کامل روی هاست نصب شود و به صفحه پیشخوان وردپرس هدایت شویم.
در مرحله بعد باید قالب پابلیشر را از قسمت نمایش و پوسته ها، نصب و فعالسازی کنیم. تنظیماتش را انجام دهیم و افزونه های قالب پابلیشر را نصب کنیم.
سپس یکی از ۵۸ دموی قالب را به انتخاب خود و با یک کلیک نصب کنیم تا سایتمان، ساختار و گرافیک جذاب تری پیدا کند. بعد از انجام این مراحل، می توانیم اولین محتوای خودمان را روی سایت قرار بدهیم. در قسمت نوشته ها، تمام محتوایی که به صورت پیش فرض، در دمو وجود دارد، نمایش داده می شود که می توانیم آنها را پاک کرده و یا ادیت کنیم. پس از آن می توانیم دسته بندی های اصلی را بسازیم و نوشته های مربوط به آن دسته را به دسته بندی ها اضافه کنیم.
نکته قابل توجه درباره قالب پابلیشر این است که شما می توانید بدون از دست دادن اطلاعات قالب قبلی مثل : تنظیمات پست ها و نقد و بررسی محصولات، همه short code ها، تنظیمات دسته بندی ها و برچسب ها، تنظیمات منو، مگامنوها و اسمارت لیست ها را با یک کلیک به پابلیشر تغییر دهید.
تنظیمات قالب پابلیشر :
- بخش عمومی شامل : دموها، عناوین، ابعاد سایت، فاصله بین ستون ها، نمایش چکیده مطالب و نوع چینش صفحات است.

- بخش هدر شامل : منوی اصلی، تاپ بار، لوگو و منوی موبایل است.

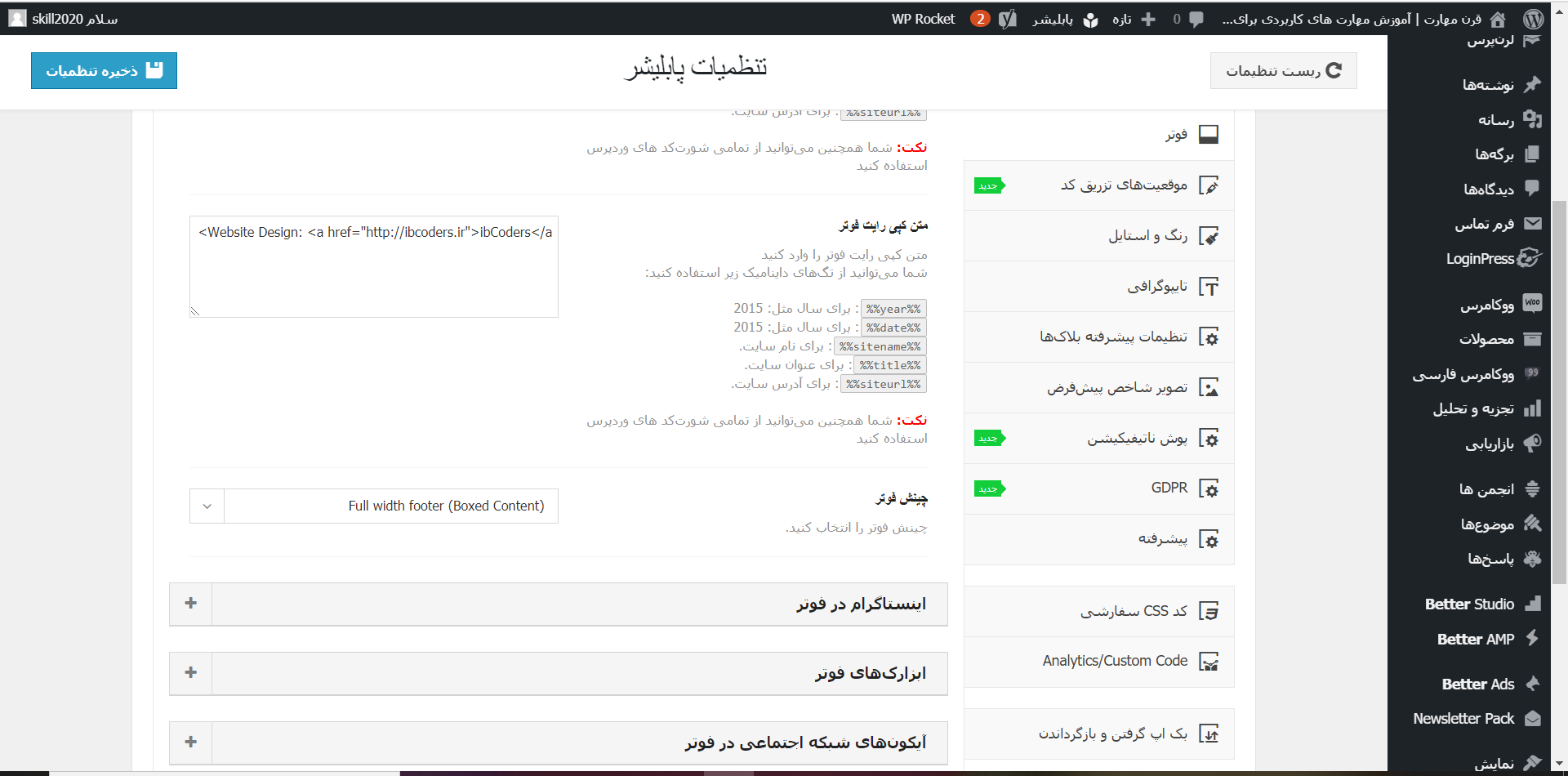
- بخش فوتر شامل متن کپی رایت سایت، طریقه نمایش ابزارک ها و آیکون های شبکه های اجتماعی است.

- باکس به اشتراک گذاری شامل تنظیمات استایل و نحوه نمایش لینک شبکه های اجتماعی است.

- بخش رنگ و استایل که شامل تنظیمات رنگ پس زمینه، دکمه ها، فونت ها و عناوین است.

- در قسمت تایپوگرافی که می توانیم نوع و سایز فونت اصلی بخش های مختلف سایت را تغییر دهیم. برای اضافه کردن فونت مورد نظرمان، آن را دانلود کرده و به این قسمت اضافه کنیم. در آموزش طراحی سایت با قالب وردپرس پابلیشر، کار کردن با این قسمت ها را به طور کامل و عملی خواهیم دید.

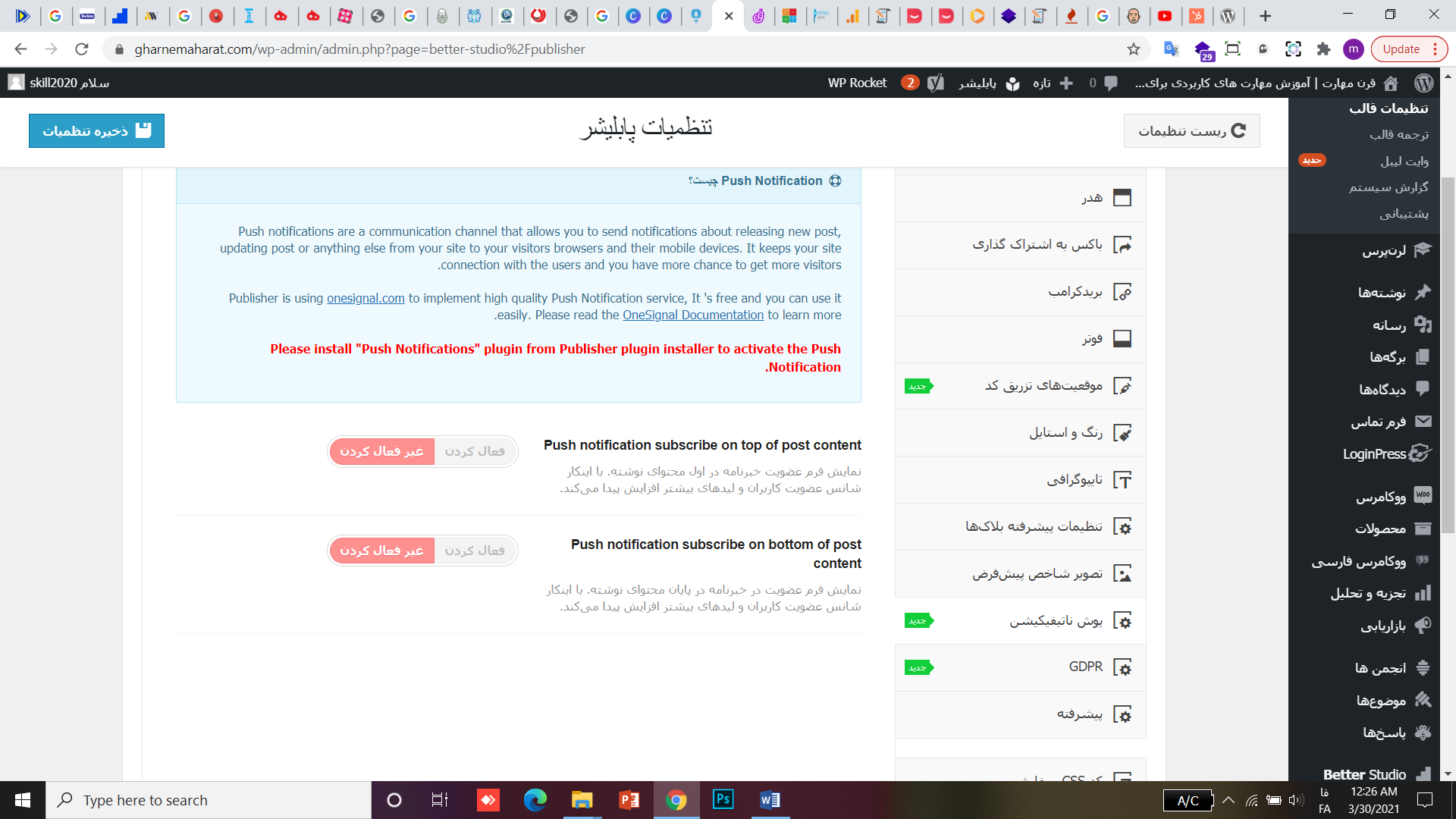
- اگر قسمت خبرنامه ایمیلی(پوش نوتیفیکیشن) را فعال کنیم، می توانیم کاربران بیشتری را ترغیب کنیم تا در سایت ما عضو شوند.

قابلیت فوق العاده قالب پابلیشر در مدیریت کمپین ها و تبلیغات بنری :
- در بخش Better Ads در قالب پابلیشر می توانیم تبلیغات بنری سایت را به صورت پیشرفته و بسیار آسان مدیریت کنیم. به این صورت که می توانیم بعد از هر مطلب، تبلیغات مرتبط به موضوع را به صورت هوشمند نمایش دهیم.

- در آموزش ویدئویی، می توانید نحوه ساختن فهرست ها، طریقه نمایش و انتخاب محل قرارگیری آن ها در بخش های مختلف سایت را به صورت کامل مشاهده کرده و پس از یادگیری همه مراحل، آنها را به سلیقه شخصی تان در سایت قرار دهید.
- در بخش کاربران می توانید کاربران را مدیریت کنید، به این صورت که سطح دسترسی آنها را مشخص کنید. مثلا کاربران می توانند به عنوان نویسنده در سایت فعالیت کنند.
- افزونه یواست سئو (yoast seo) و انجام تنظیمات آن به عنوان دستیار شما عمل کرده مثلا نوشته ها و محتوای سایت شما را از نظر خوانایی و استانداردهای سئو آنالیز می کند و به شما راهکارهایی می دهد تا سایت تان سریع تر در گوگل رتبه بیاورد و به اصطلاح سئو بشود.
- در انتهای آموزش با یکی از ابزارهای قدرتمند گوگل به اسم گوگل آنالیتکس آشنا خواهیم شد که همه اطلاعاتی را که یک وبمستر مثل شما درباره سایتش نیاز دارد به او خواهد گفت. اطلاعاتی مثل اینکه : چه افرادی از سایتش بازدید کرده اند، چه مدت زمانی را در سایتش گذرانده اند، آیا محتوای او ارزشمند و جذاب است یا خیر، بازدیدکننده ها از چه شهر یا کشوری وارد سایت او شده اند، آیا سایتش با دستگاه های مختلف مثل موبایل و تبلت همخوانی دارد یا خیر و … .
مشاهده و دانلود قالب پابلیشر اصلی

مهران خسروانی
مطالب زیر را حتما مطالعه کنید
محتوای درس اول کتاب قرمز American English File
چطوری با اینشات ویدئوهای جذاب بسازیم؟ | آموزش نرم افزار اینشات Inshot
ویژگیهای بسیار زیاد و سرعت کار بالا با اینشات، آن را منحصر به فرد کرده است. مثلا میتوانیم عکسها و تصاویر دلخواهمان را روی صحنههای ویدئو قرار دهیم، جملاتمان را زیرنویس کنیم، بخش هایی از ویدئو را صداگذاری کنیم، چند ویدئو را با هم ترکیب کنیم، فیلترهای مختلف و موزیک بگذاریم، حتی صدایمان را در قسمتهایی از ویدئو ضبط کرده و قرار دهیم.
Kinemaster چیست و چه کاربردهایی دارد؟
خیلی از ما به دنبال پیدا کردن اپلیکیشن هایی هستیم که به راحتی با گوشی موبایل مان بتوانیم کلیپ های جذاب و زیبایی بسازیم…
چطور برند شخصی مان را بسازیم؟
اگر شما هم از آن دسته افرادی هستید که دلتان می خواهد ارزشی را خلق کنید و کسب و کار کوچک خودتان را ایجاد کنید …







دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.